Экскурсия по сайту
С чего начать?
- Регистрация аккаунта является самым первым и основным этапом в начале вашего пути на данном сайте.
- Для регистрации вам потребуется ввести Логин, E-mail и пароль.
- В качестве логина для входа на сайт, Вы можете использовать свой E-mail или никнейм, указанный при регистрации.

Регистрируясь на сайте, вы соглашаетесь с правилами сайта
Ваш профиль
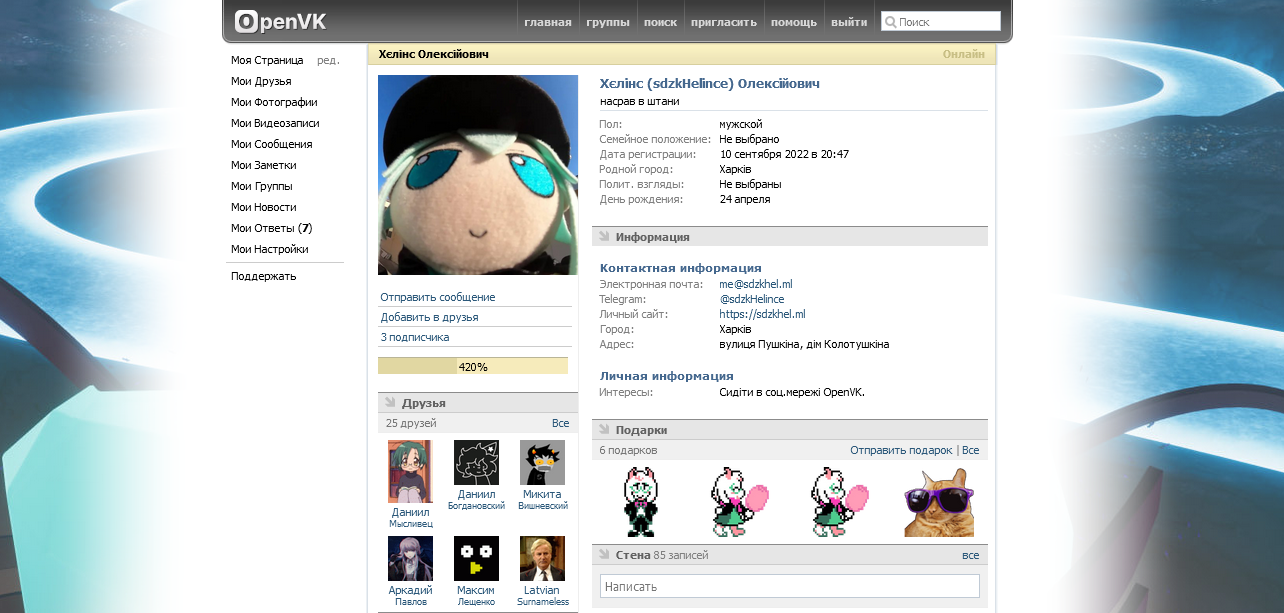
- Для взаимодействия с сайтом, у вас появляется профиль.
- Ваш профиль виден всем пользователям и даже гостям сайта. В целях приватности и безопасности, пожалуйста, воздержитесь от публикации личной информации в профиле.
- На Вас, как и Вы на других пользователей можете подписываться, чтобы следить за обновлениями во вкладке Фотографии избранных авторов.

Фотографии и Видео
- Фотографии и Видео — это неотъемлемая часть сайта, на которой строится вся идея портала .
- На главной странице размещаются последние 30 фотографий и топ 10 фотографий по просмотрам за 24 часа.

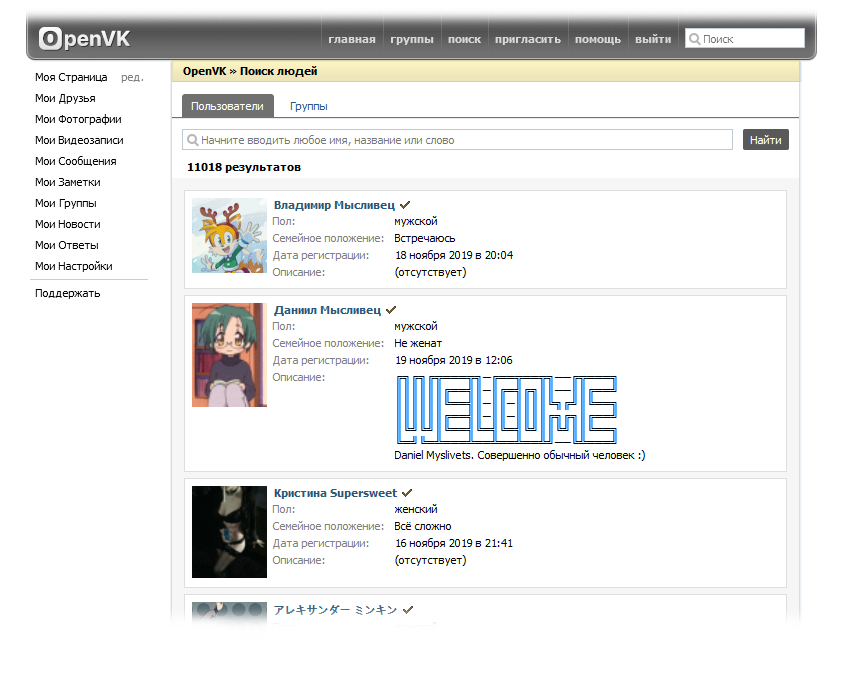
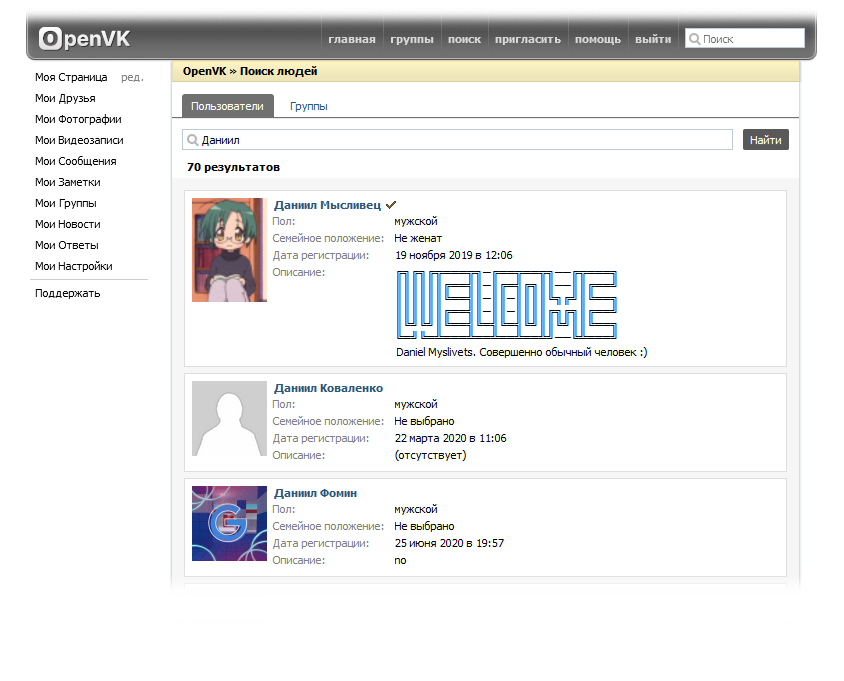
Поиск
- Раздел "Поиск" позволяет искать пользователей и группы.
- Данный раздел сайта со временем будет улучшаться.

- Для начала поиска нужно знать имя (или фамилию) пользователя; а если ищете группу, то нужно знать её название.

Быстрый поиск
- Если вы хотите как-либо сэкономить время, то строка поиска доступна и в шапке сайта

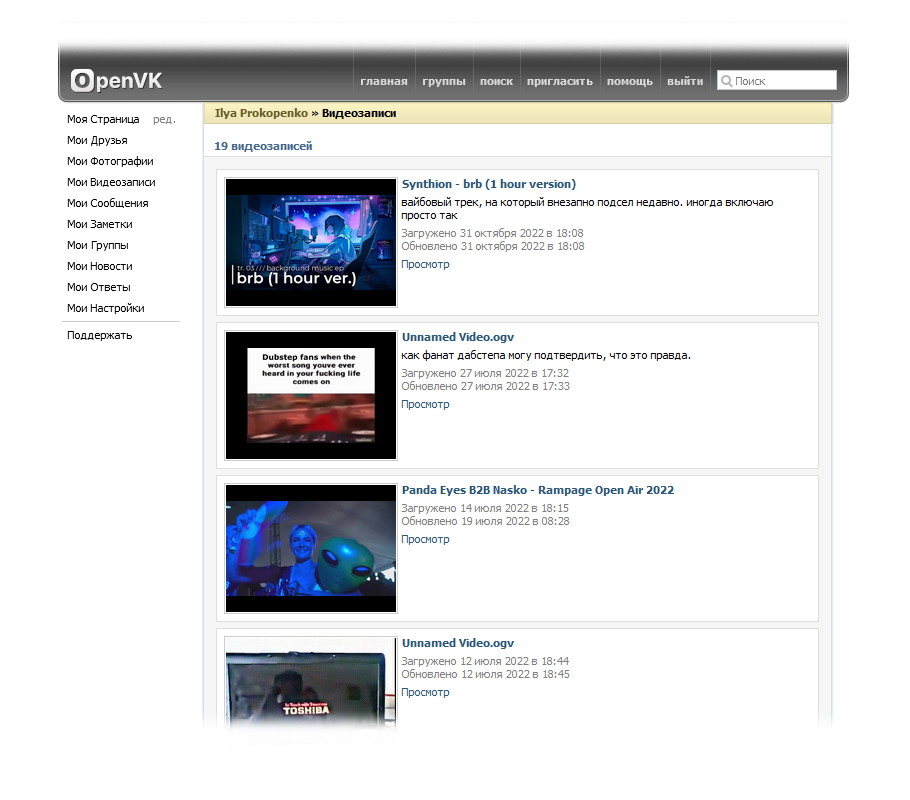
Загружайте и делитесь видео со своими друзьями!
- Вы можете загружать неограниченное количество видеозаписей и клипов
- Раздел "Видеозаписи" регулируется настройками приватности

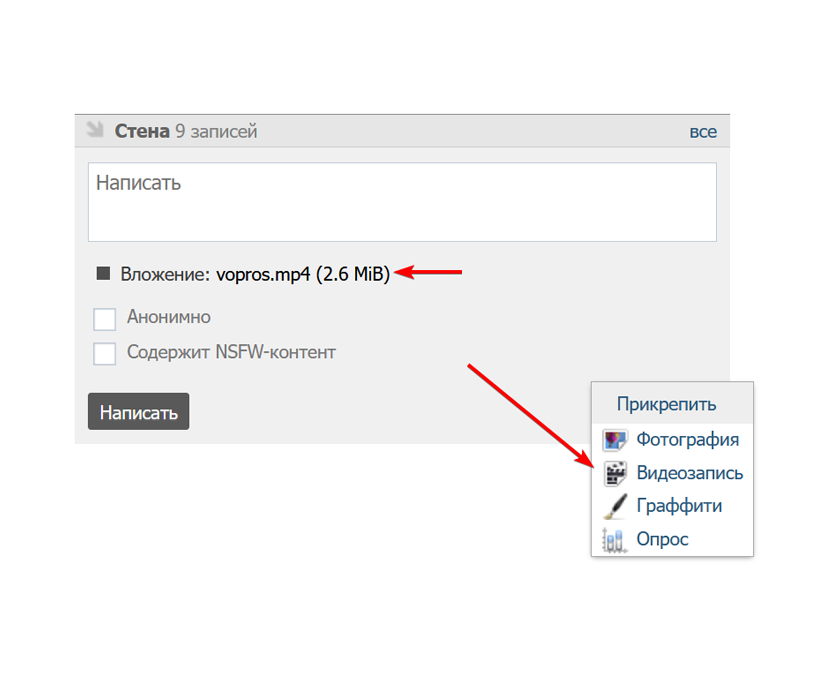
Видео можно загружать минуя раздел "Видеозаписи" через обычное прикрепление к новой записи на стене:

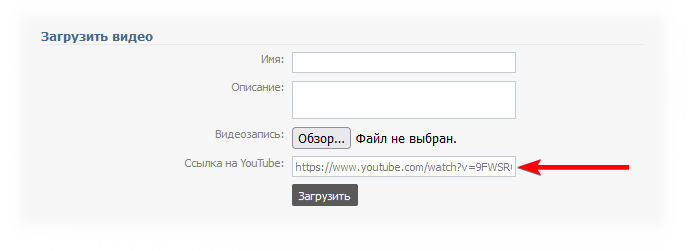
Импортирование видео с YouTube
- Кроме загрузки видео напрямую, сайт поддерживает и встраивание видео из YouTube


Слушайте аудиозаписи
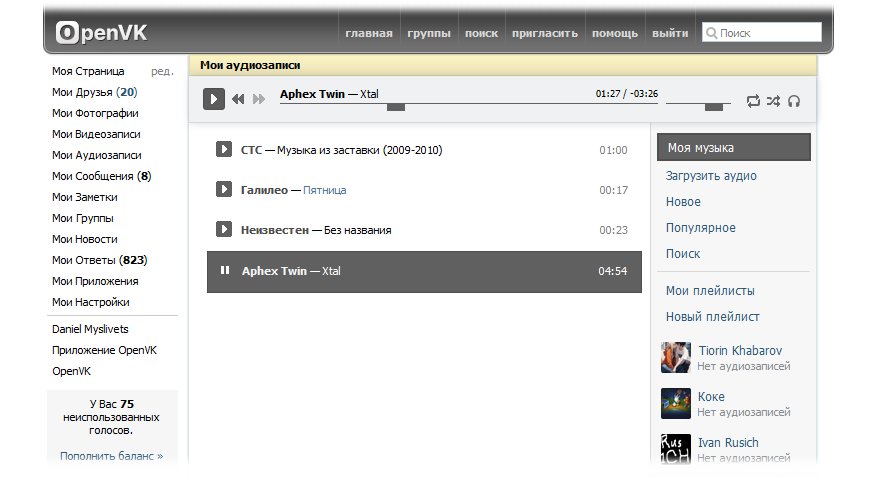
- Вы можете слушать аудиозаписи в разделе "Мои Аудиозаписи"
- Этот раздел также регулируется настройками приватности
- Самые прослушиваемые песни находятся во вкладке "Популярное", а недавно загруженные — во вкладке "Новое"

- Чтобы добавить песню в свою коллекцию, наведите на неё и нажмите на плюс. Найти нужную песню можно в поиске
- Если вы не можете найти нужную песню, вы можете загрузить её самостоятельно


Важно: песня не должна нарушать авторские права
Создавайте плейлисты
- Вы можете создавать сборники треков во вкладке "Мои плейлисты"
- Можно также добавлять чужие плейлисты в свою коллекцию

Следите за тем, что пишут ваши друзья
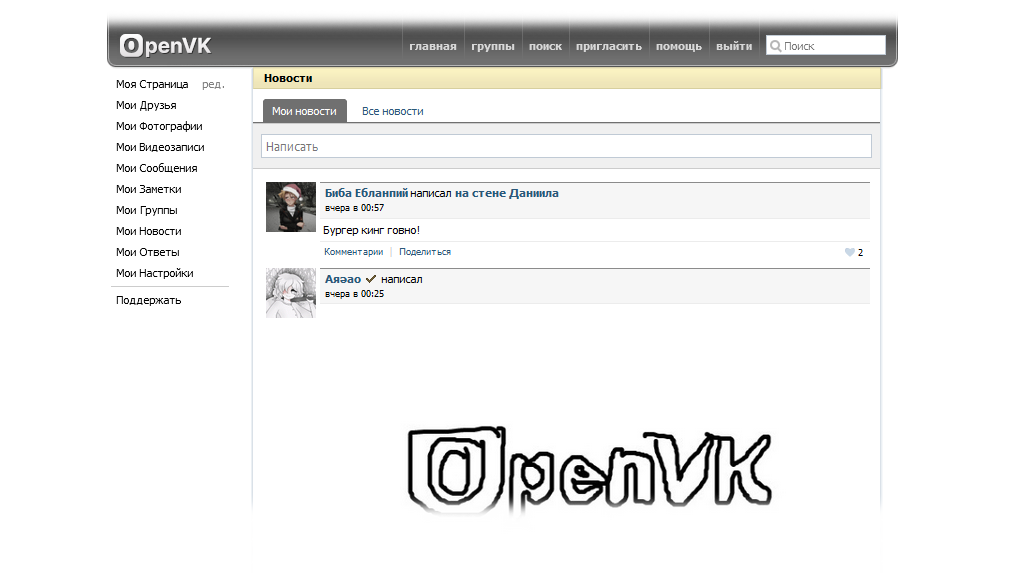
- Раздел "Мои Новости" разделяется на два типа: локальная лента и глобальная лента
- В локальной ленте будут показываться новости только ваших друзей и групп

Никакой системы рекомендаций. Свою ленту новостей формируете только вы.
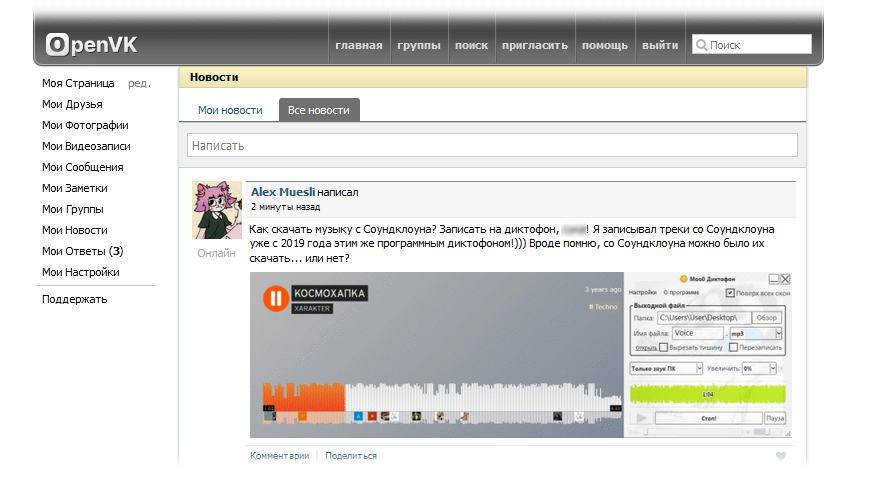
Следите за тем, какие темы обсуждают на сайте
- В глобальной ленте новостей будут показываться записи всех пользователей сайта и групп
- Просмотр данного раздела может не рекомендоваться для чувствительных и ранимых людей

Дизайн глобальной ленты по дизайну никак не отличается от локальной

В ленте есть множество типов контента: начиная от обычных фото и видео, и заканчивая анонимными постами и опросами
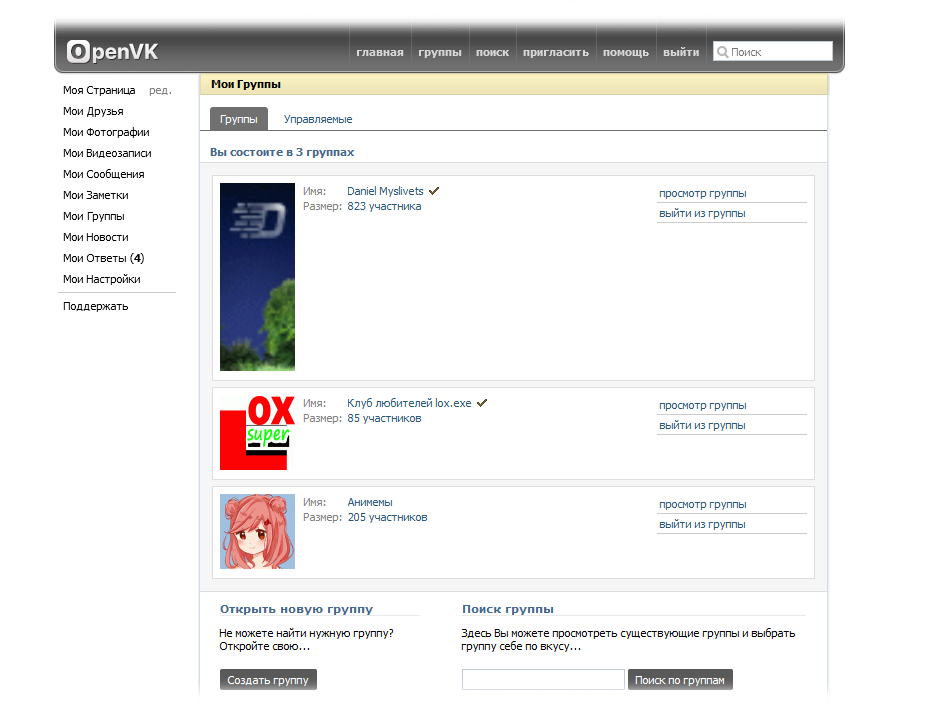
Создавайте группы!
- На сайте уже имеются тысячи групп, посвящённые различным темам и каким-либо фанатским объединениям
- Вы можете присоединяться к любой группе. А если не нашли подходящую, то можно создавать и свою
- Каждая группа имеет свой раздел вики-страниц, фотоальбомов, блок ссылок и обсуждений

Раздел "Мои Группы" находится в левом меню сайта

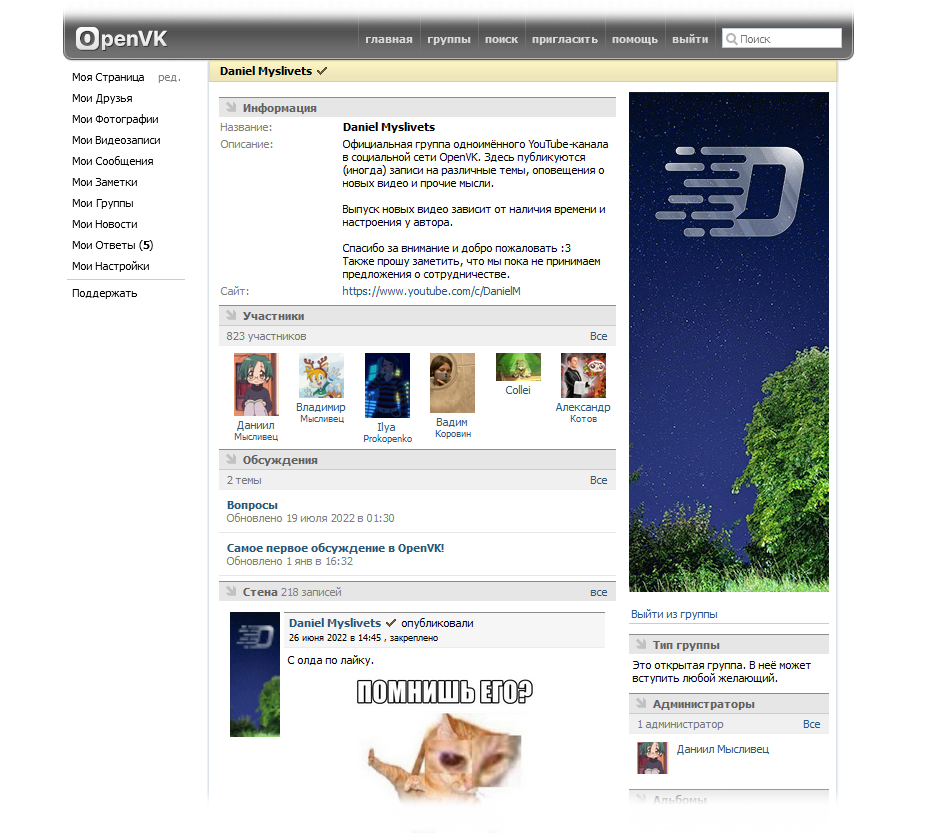
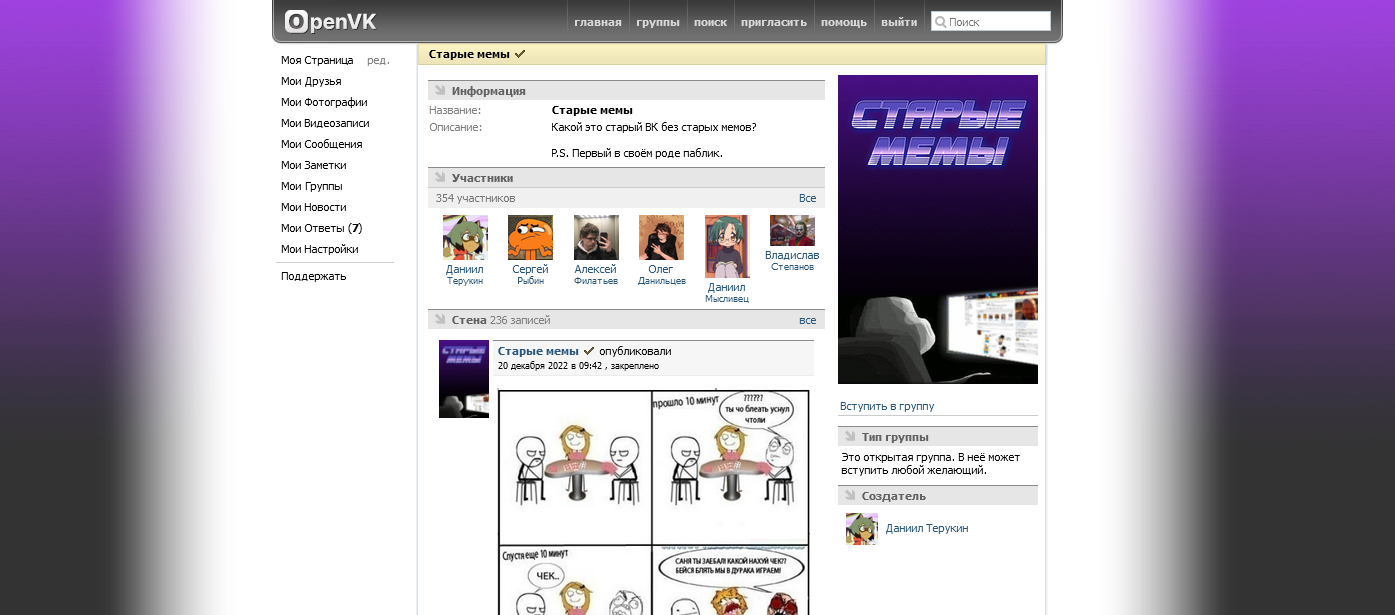
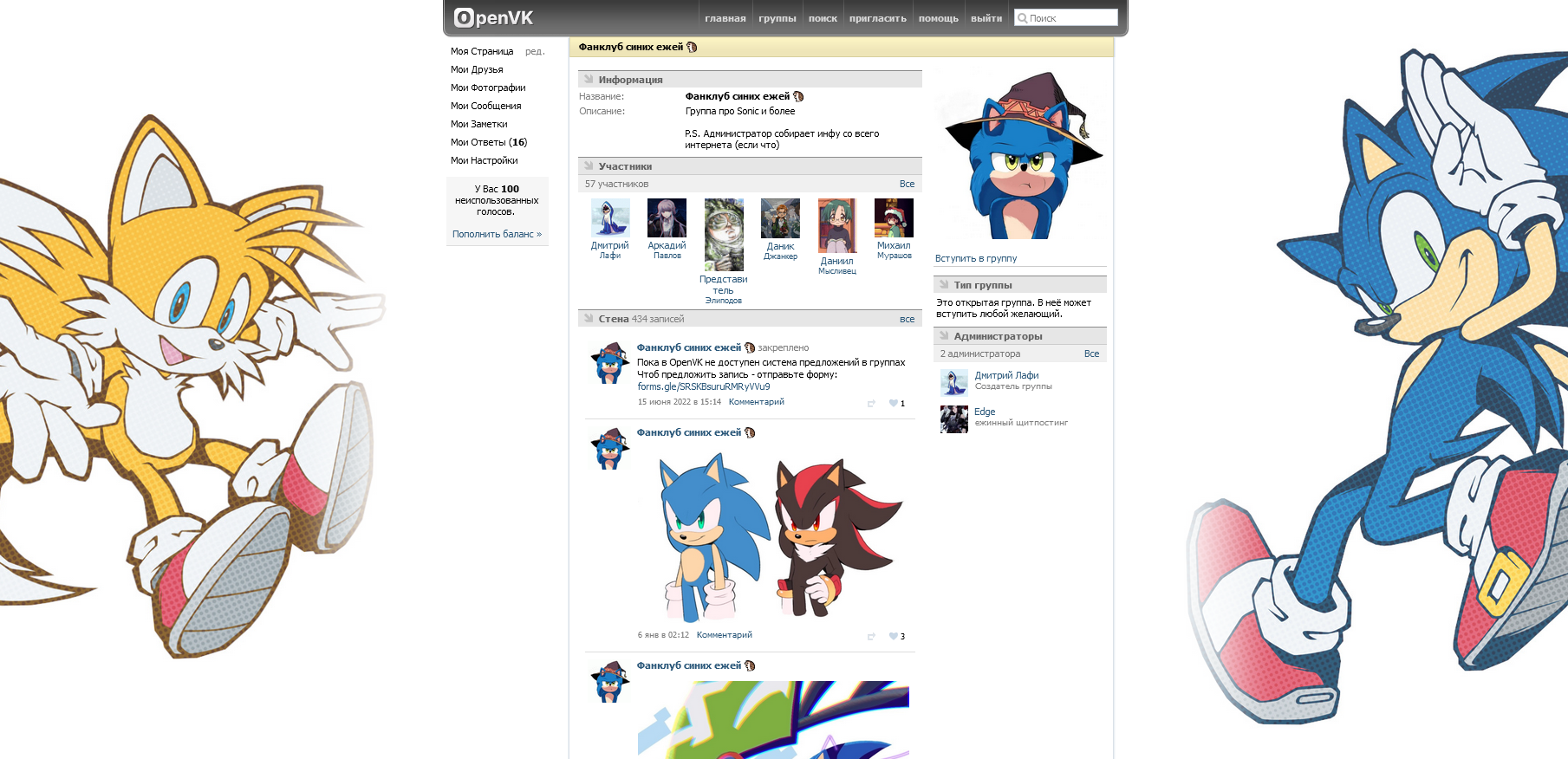
Пример сообщества
Управляйте своей группой вместе с другом
- Управление группой осуществляется в разделе "Редактировать группу" под аватаром сообщества
- Создайте команду администраторов из обычных участников или тех, кому вы доверяете
- Вы можете скрыть нужного Вам администратора, чтобы он нигде не показывался в пределах вашей группы

Группы часто представляют собой реальные организации, члены которых хотят оставаться на связи со своей аудиторией
Упс
- Я был бы очень рад сделать туториал по этому разделу, но раздел находится на этапе разработки. А сейчас мы пока этот раздел туториала пропустим и пойдём дальше...
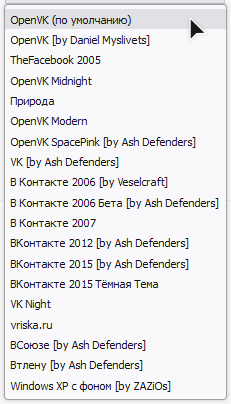
Темы оформления
- После регистрации, в качестве оформления у вас будет установлена стандартная тема
- Некоторых новых пользователей может слегка отпугнуть нынешняя стоковая тема, которая веет совсем уж древностью
- Но не беда: Вы можете создать свою тему для сайта, ознакомившись с документацией или выбрать уже существующую из каталога

Каталог тем доступен в разделе "Мои Настройки" во вкладке "Интерфейс"

 |
 |

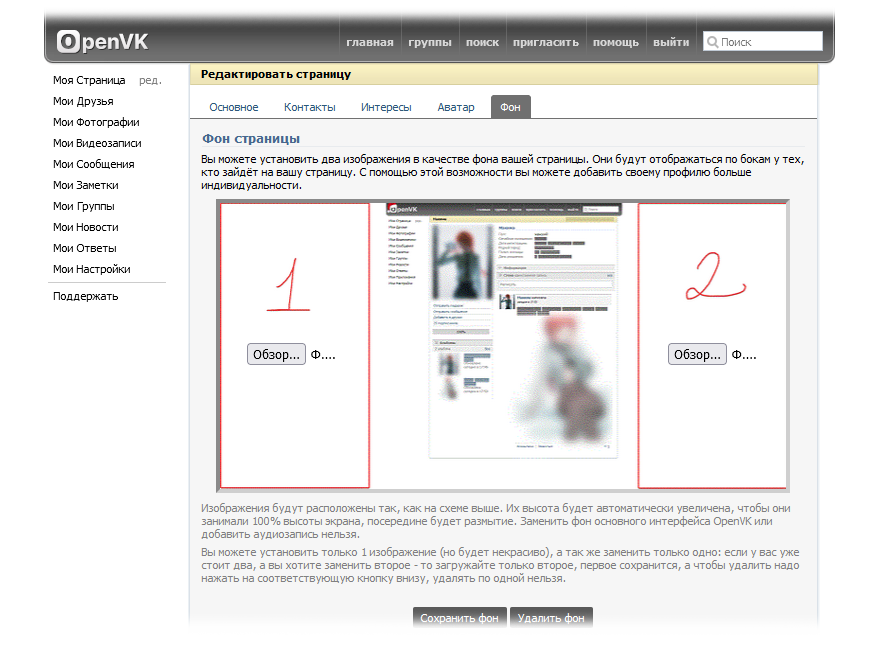
Фон профиля и группы
- Вы можете установить два изображения в качестве фона вашей страницы
- Они будут отображаться по бокам у тех, кто зайдёт на вашу страницу

Страница установки фона
- Совет: перед установкой фона, поэкспериментируйте с разметкой: попробуйте отзеркалить будущую фоновую картинку, или вообще просто создайте красивый градиент
 |
 |
 |
Примеры страниц с установленным фоном
С помощью этой возможности вы можете добавить своему профилю больше индивидуальности
Аватары
- Вы можете задать вариант показа аватара пользователя: стандартное, закруглённые и квадратные (1:1)
- Данные настройки будут видны только вам
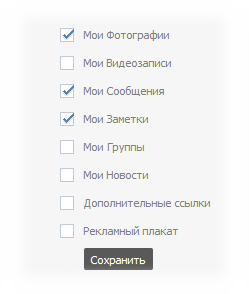
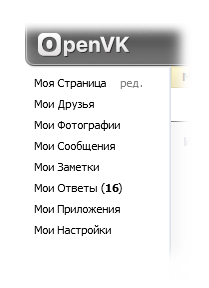
Редактирование левого меню
- При необходимости вы можете скрыть ненужные разделы сайта
- Напоминание: Разделы первой необходимости (Моя Страница; Мои Друзья; Мои Ответы; Мои Настройки) скрыть нельзя
 |
 |
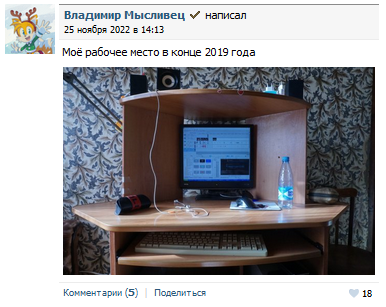
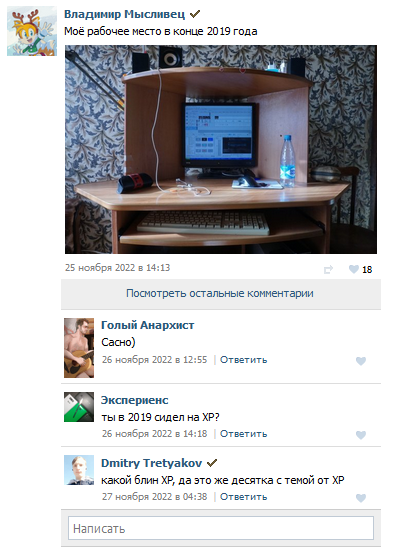
Вид постов
- Если надоел старый дизайн стены, который был в некогда популярном оригинальном ВКонтакте.ру, то вы всегда можете изменить вид постов на Микроблог
- Вид постов можно менять между двумя вариантами в любое время
- Обратите внимание, что если выбран старый вид отображения постов, то последние комментарии подгружаться не будут


|

Микроблог |
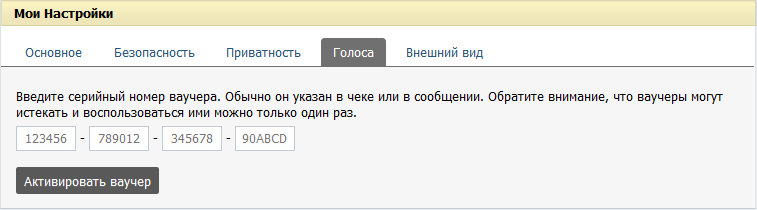
Ваучеры
- Ваучер в OpenVK это что-то вроде промокода на добавление какой-либо валюты (проценты рейтинга, голосов и так далее)
- Подобные купоны создаются по каким-либо значимым событиям и праздникам. Следите за Telegram-каналом OpenVK


Ваучеры состоят из 24 цифр и букв
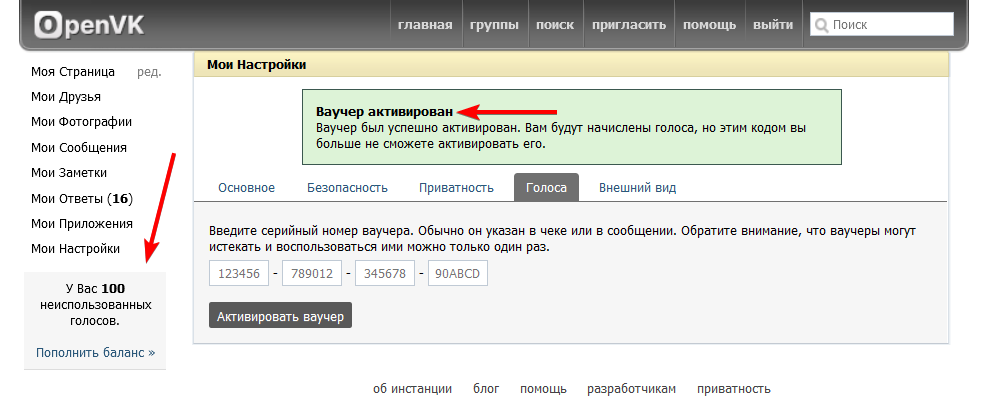
- После активации какого-либо ваучера, заданная администраторами валюта будет перечислена в вашу пользу
- Помните: Все ваучеры имеют ограниченный срок активации

Успешная активация (например, нам зачислили 100 голосов)
Внимание: После активации ваучера на вашу страницу, тот же самый ваучер нельзя будет активировать повторно
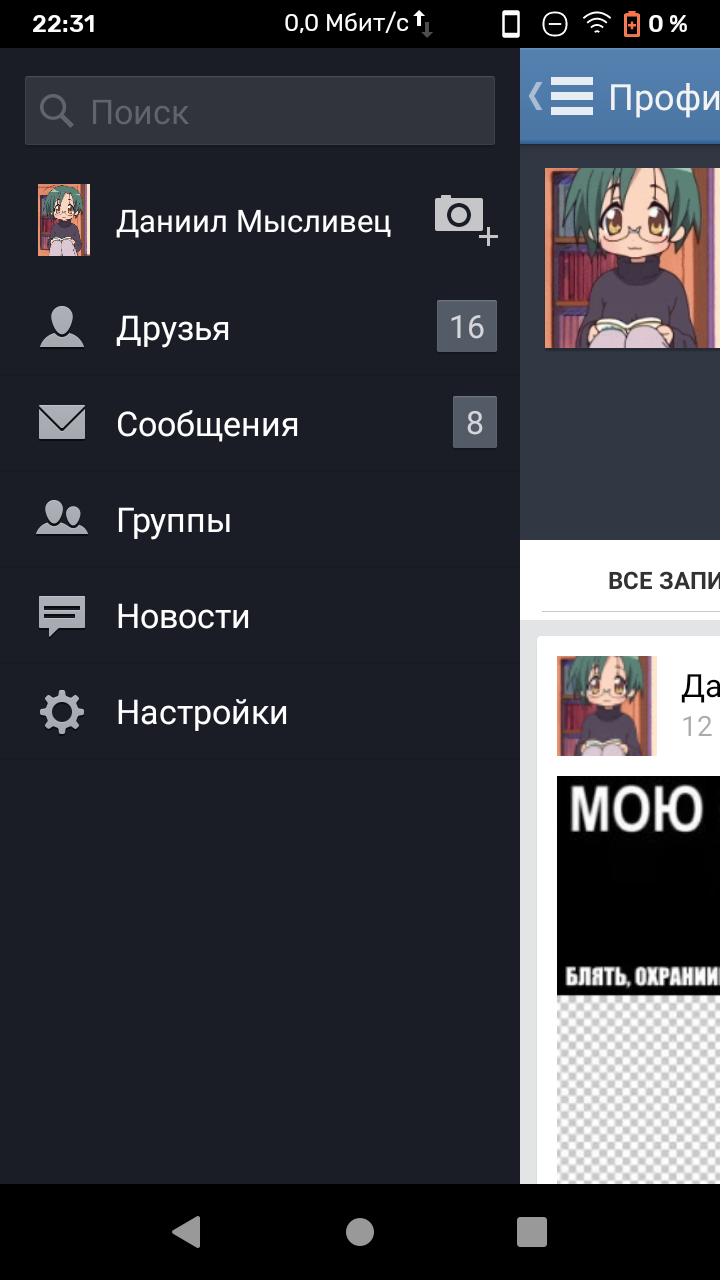
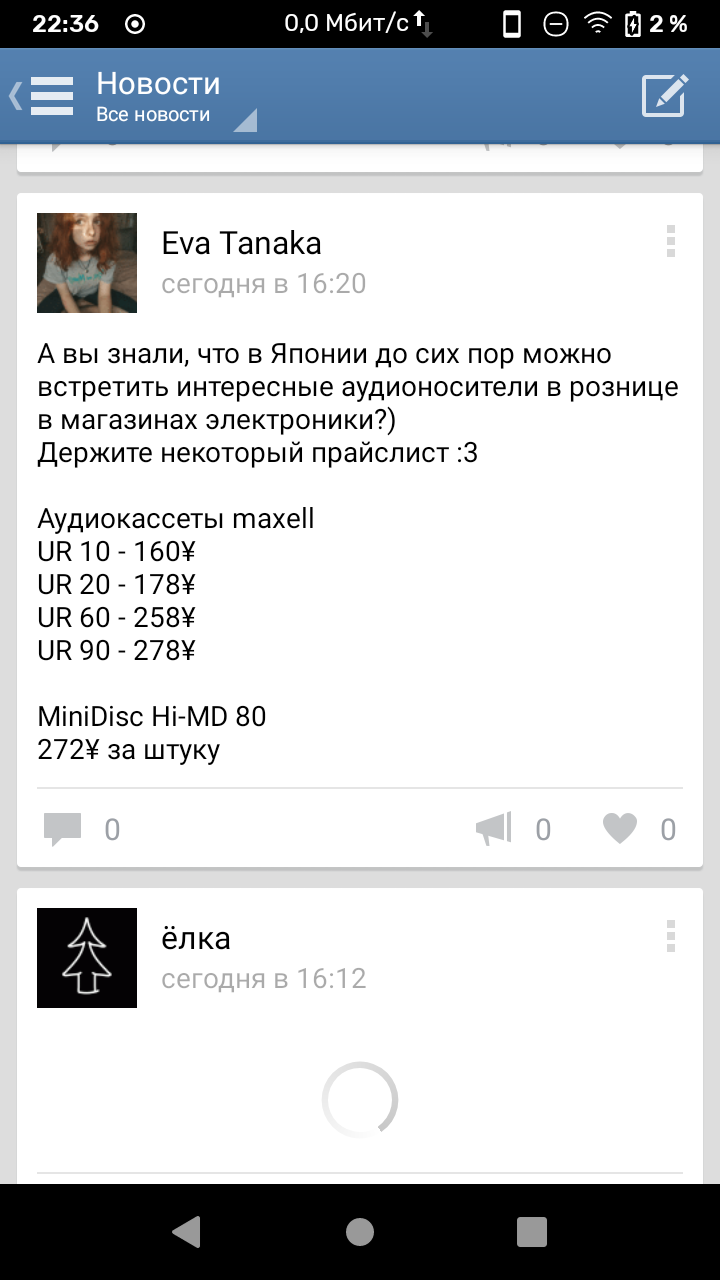
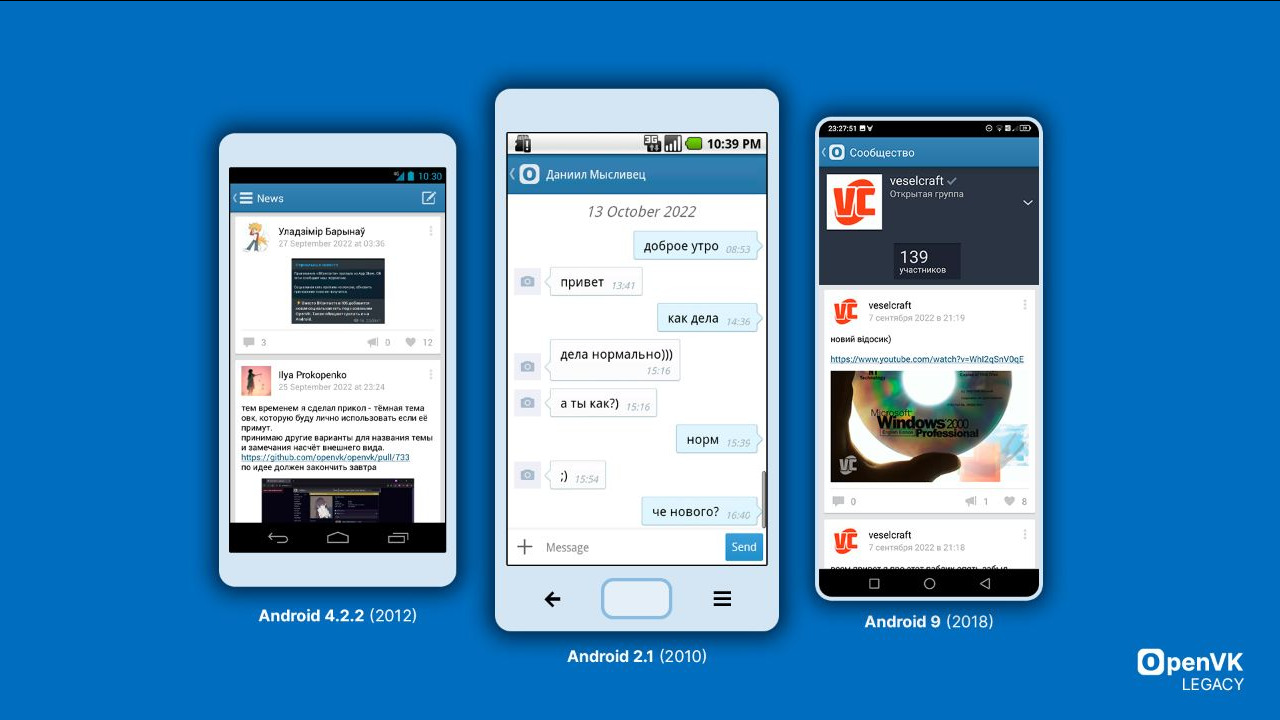
Мобильная версия
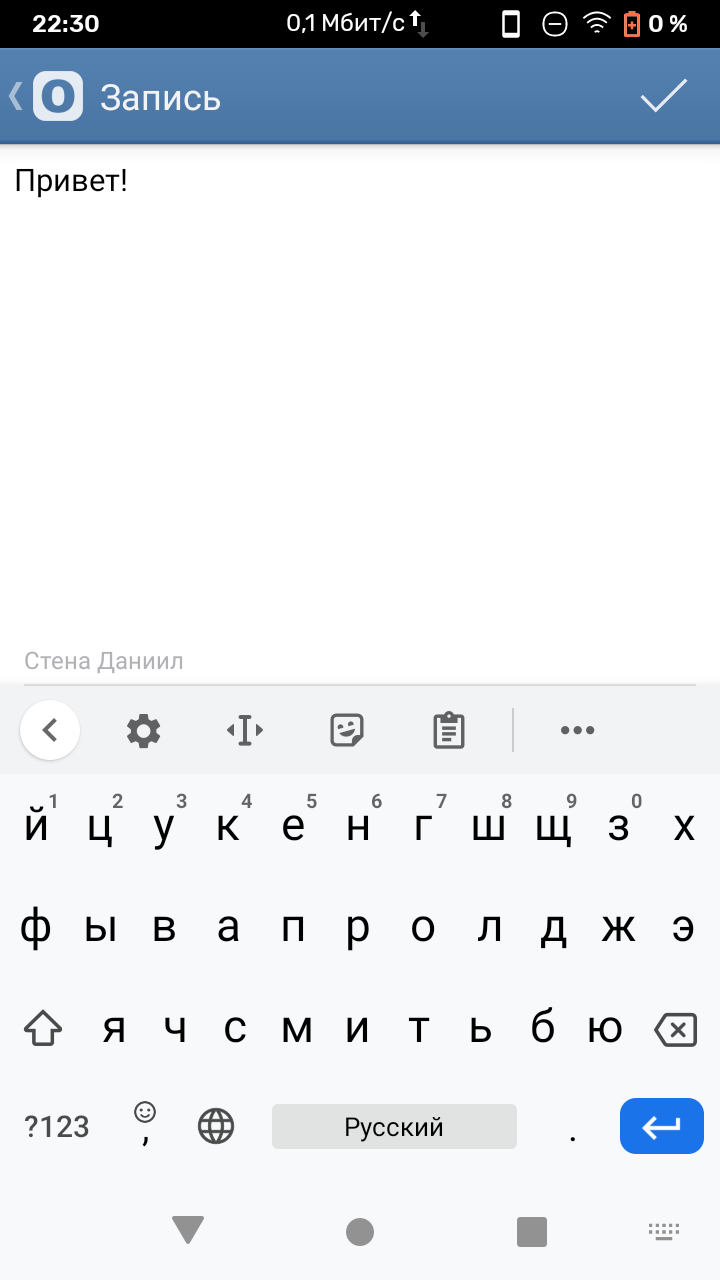
- На данный момент мобильной веб-версии сайта пока нет, но зато есть мобильное приложение для Android
- OpenVK Legacy - это мобильное приложение OpenVK для ретро-устройств на Android с дизайном ВКонтакте 3.0.4 из 2013 года
- Минимально поддерживаемой версией является Android 2.1 Eclair, то есть аппараты времён начала 2010-ых вполне пригодятся
 |
 |
 |
Скриншоты приложения
Где это можно скачать?
- Релизные версии скачиваются через официальный репозиторий F-Droid
- Если вы являетесь бета-тестировщиком приложения, то новые версии приложения выкладываются в отдельный канал обновления
- Важно: Приложение может иметь различные баги и недочёты, об ошибках сообщайте в официальную группу приложения

На этом экскурсия по сайту завершена.